Getting Started with Codewave's Reusable Flutter Components
Introduction
Codewave's reusable Flutter components are a set of pre-built widgets designed to accelerate development and maintain consistency across projects. These components are hosted on GitHub and can be easily integrated into any Flutter application.
GitHub Repository: Codewave Flutter Components
How It Works
The reusable components are packaged as a Flutter package, making it easy to integrate and update across multiple projects. The package follows Flutter's standard library structure and includes:
- UI Components (Buttons, Cards, Forms, etc.)
- Utility Widgets (Loaders, Alerts, etc.)
- Theme & Styling Helpers
How to Import
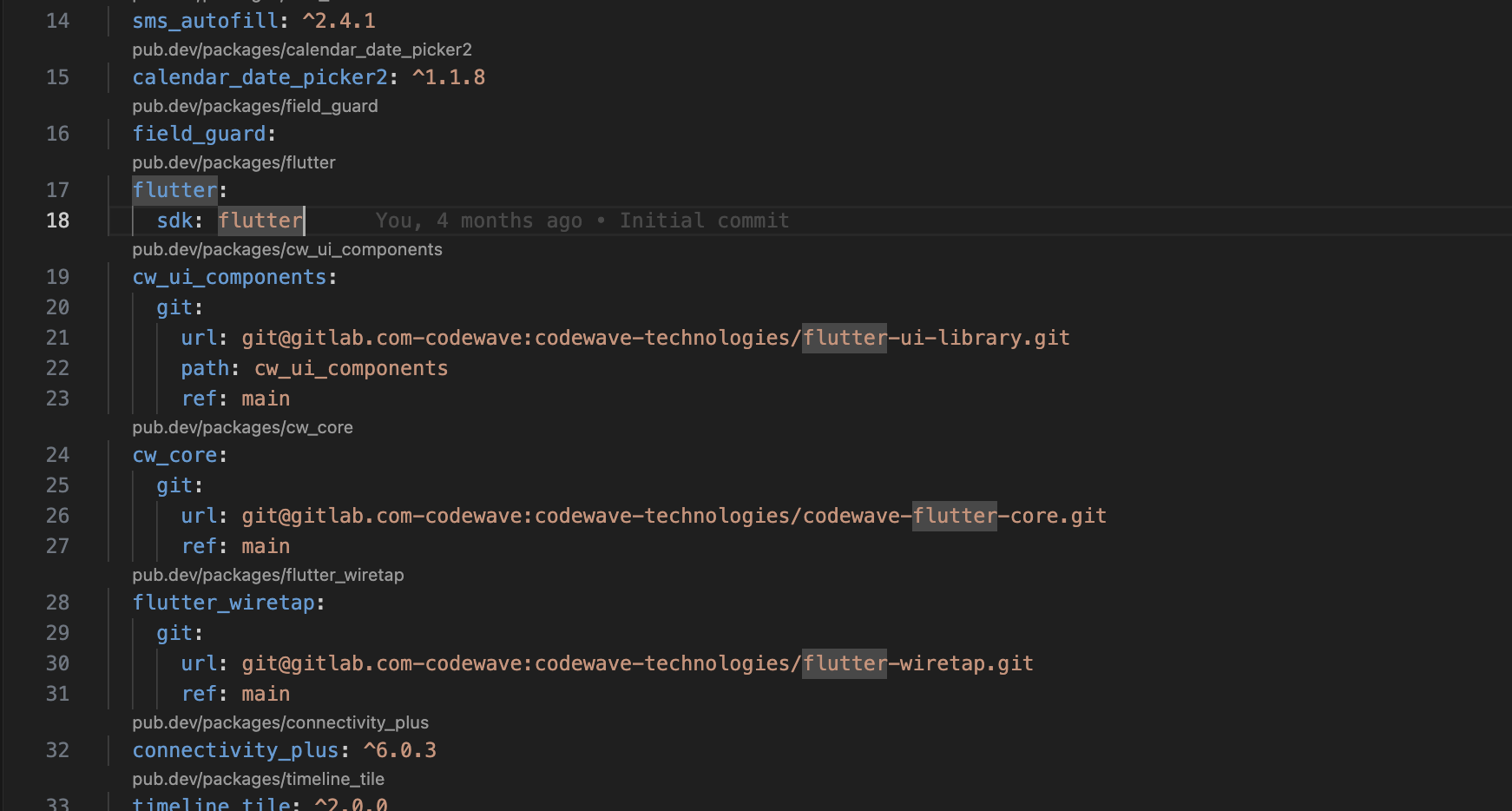
To use the package, add the following dependency to your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
cw_ui_components:
git:
url: git@gitlab.com-codewave:codewave-technologies/flutter-ui-library.git
path: cw_ui_components
ref: main
Then, run:
flutter pub get
After adding the dependency, import the package into your Dart file:
import 'package:cw_ui_components/cw_ui_components.dart';

How to Contribute
To contribute to this repository, follow these steps:
- Fork the Repository - Click the
Forkbutton on GitHub. - Clone Your Fork - Clone the repository to your local machine:
git clone https://gitlab.com/codewave-technologies/flutter-ui-library.git - Create a New Branch - Work on a feature or fix in a new branch:
git checkout -b feature-new-component - Commit Your Changes - Make changes and commit with a meaningful message:
git add .
git commit -m "Added new reusable button component" - Push to Your Fork - Push the branch to your forked repository:
git push origin feature-new-component - Create a Pull Request (PR) - Open a PR from your fork to the
mainbranch of the original repository. - Review & Merge - The team will review your code, suggest changes if needed, and merge your PR.
By following these guidelines, you can help improve Codewave's Flutter component library and ensure a seamless development experience for everyone!